object、Object、{}の違い
TypeScriptではオブジェクトの型注釈をするとき、プロパティの型まで指定するのが一般的です。
typescript
typescript
そういった一般的な型注釈とは異なり、プロパティの型を指定せず、ざっくり「オブジェクトであること」を型注釈する方法もあります。object型やObject型、{}型を使うものです。
typescript
typescript
これらはどれもオブジェクト型の値ならどんなものでも代入可能になる型です。
typescript
typescript
object型、Object型、{}型の違い#
object型やObject型、{}型の3つは類似する部分がありますが、object型と他の2つは異なる点があります。
object型#
object型はオブジェクト型の値だけが代入できる型です。JavaScriptの値はプリミティブ型かオブジェクト型かの2つに大分されるので、object型はプリミティブ型が代入できない型とも言えます。
typescript
typescript
Object型#
Object型はインターフェースです。valueOfなどのプロパティを持つ値なら何でも代入できます。したがって、Object型にはnullやundefinedを除くあらゆるプリミティブ型も代入できます。文字列型や数値型などのプリミティブ型は自動ボックス化により、オブジェクトのようにプロパティを持てるからです。
typescript
typescript
Object型はTypeScriptの公式ドキュメントで使うべきでないとされています。理由はプリミティブ型も代入できてしまうためです。もしオブジェクト型ならなんでも代入可にしたい場合は、代わりにobject型を検討すべきです。
{}型#
{}型は、プロパティを持たないオブジェクトを表す型です。プロパティを持ちうる値なら何でも代入できます。この点はObject型と似ていて、nullやundefinedを除くあらゆる型を代入できます。
typescript
typescript
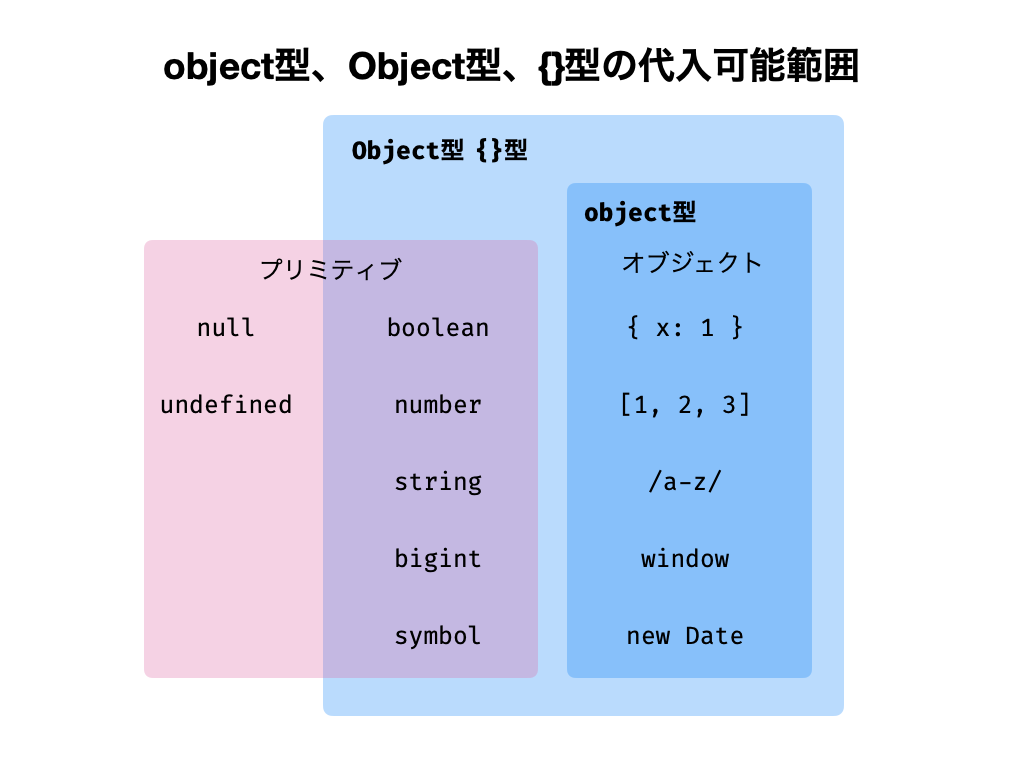
object型、Object型、{}型の代入範囲#
object型やObject型、{}型の代入範囲をまとめると次の図のようになります。